1. OAuth란 무엇인가?
OAuth는 Google, Naver 등과 같은 플랫폼에서 제공하는 사용자 데이터나 서비스에 접근하기 위해 사용자가 직접 자신의 데이터에 대한 접근 권한을 제 3자(우리가 개발하는 서비스)에게 위임할 수 있도록 해주는 개방형 표준 프로토콜입니다.
이는 사용자가 외부 소셜 계정으로 간편하게 회원가입 및 로그인을 할 수 있을 뿐만 아니라, 구글 캘린더 등과 같은 다양한 외부 애플리케이션에서 제공하는 기능들을 우리의 서비스에서도 사용할 수 있도록 해줍니다.
2. OAuth의 구성요소
- Resource Owner : 웹 서비스를 이용하려는 유저, 구글 네이버 등 플랫폼에서 리소스를 소유하고 있는 사용자
- Authorizaition Server : Resource Owner를 인증하고 우리가 개발한 웹 서비스에 Access Token을 발급해주는 서버
- Resource Server : 사용자의 리소스를 가지고 있는 서버(naver, google)
- Client : 리소스 소유자의 데이터에 접근할 수 있는 서비스(우리가 개발하려는 서비스)
개발하려는 서비스가 Client인 이유는 Authorization Server, Resource Server 입장에서는 클라이언트이기 때문
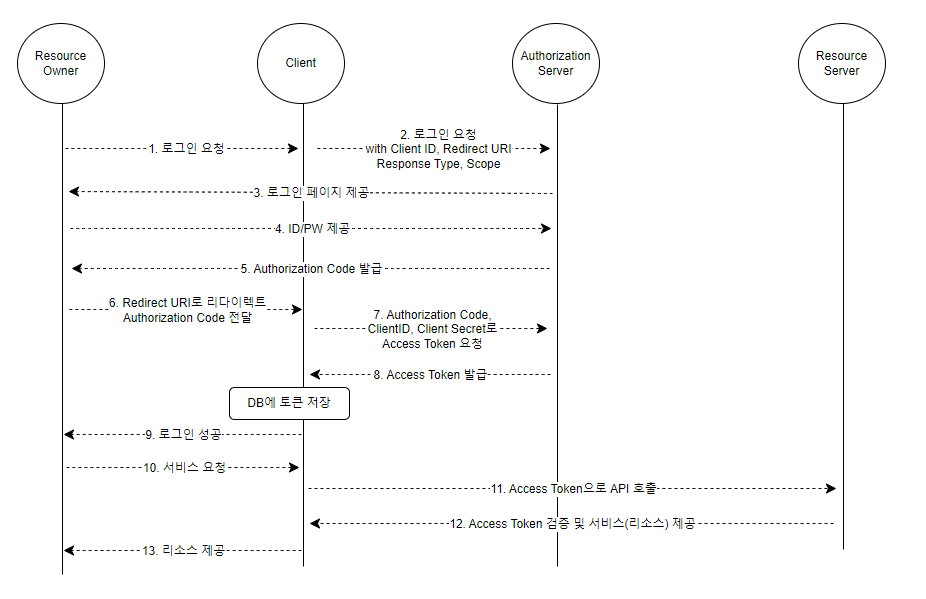
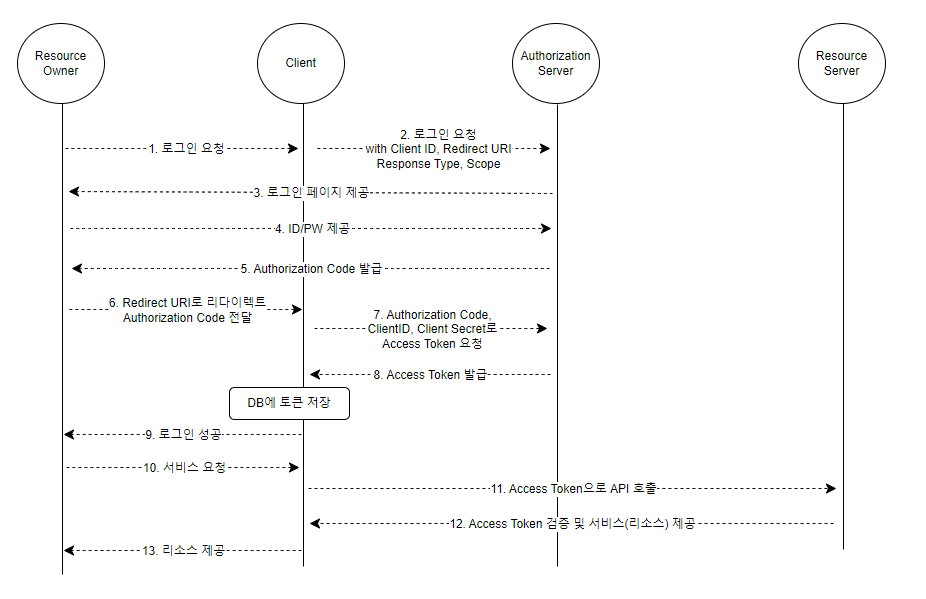
3. OAuth의 동작 흐름

1, 2번 과정
Resource Owner가 서비스의 네이버로 로그인하기 버튼을 눌러 로그인을 요청합니다. Authorization Server에(클라이언트 ID, 리다이렉트 URI, response_type, scope) 정보를 담아 보냅니다.
ex)
https://authorization-server.com/auth?response_type=code&client_id=YOUR_CLIENT_ID
&redirect_uri=YOUR_REDIRECT_URI&scope=read_profile%20email- response type : 인가 서버가 어떤 형태로 응답해야 하는지 지정 일반적인 값은 code로 인가 코드를 요청
- redirect_uri : 인가 코드가 발급된 후 사용자가 리디렉션될 클라이언트 애플리케이션의 URI(등록한 URI)
- client_id : 애플리케이션 생성했을 때 발급반은 Client ID (클라이언트를 식별하는 고유한 식별자)
- scope : 클라이언트가 접근을 요청하는 자원의 범위, 부여받은 리소스 접근 권한
3,4번 과정
클라이언트로부터 Authorization URI로 이동된 Resource Owner은 제공된 로그인 페이지에서 ID/PW 를 입력해 인증을 진행합니다.
5,6번 과정
인증에 성공하면 redirect_uri로 사용자를 리다이렉션 시킵니다.
(Authorization Code는 Access Token획득하기 위해 사용되는 임시 코드로 Redirect URI에 함께 보내짐)
Authorization Code 사용 이유
직접 Access Token을 전달하게 되면 redirect 때 Access Token이 포함되어 사용자에게 브라우저를 통해 데이터가 유출된다.
redirect 후 발급받은 Authorization Code로 backend에서 authorization server에 Access Token을 요청 후 데이터를 처리해 유출되지 않도록 한다.
7,8번 과정
Client는 Authorization Server에 Authorization Code를 전달하고 Access Token을 발급받아 저장하고 Resource Server에서 Resource Owner 리소스에 접근하기 위해 Access Token을 사용합니다.
9번 과정
위 과정을 마치면 Client는 Resource Owner에게 로그인이 성공하였음을 알립니다.
10 ~ 13번 과정
이제 Access Token을 통해서 접근 가능한 Resource에 접근할 수 있습니다.
지금까지 OAuth의 전반적인 개념과 동작 원리에 대해서 알아보았습니다. 그럼 지금부터는 본격적으로 소셜로그인 기능 구현을 위한 사전작업을 시작해보겠습니다.
4. 구글 설정
구글 계정을 통해 로그인 기능을 구현 하기 위해 설정을 해줍시다.
1. https://console.cloud.google.com/home/dashboard 해당 사이트를 접속해 구글 계정으로 로그인해줍니다.
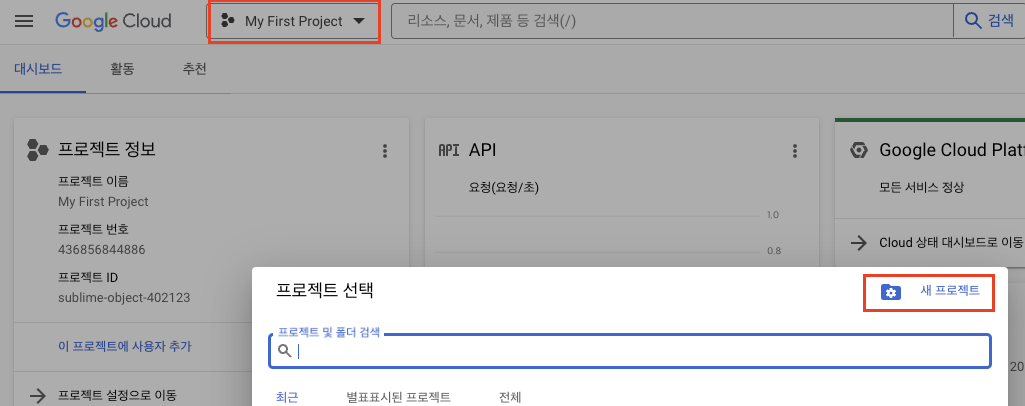
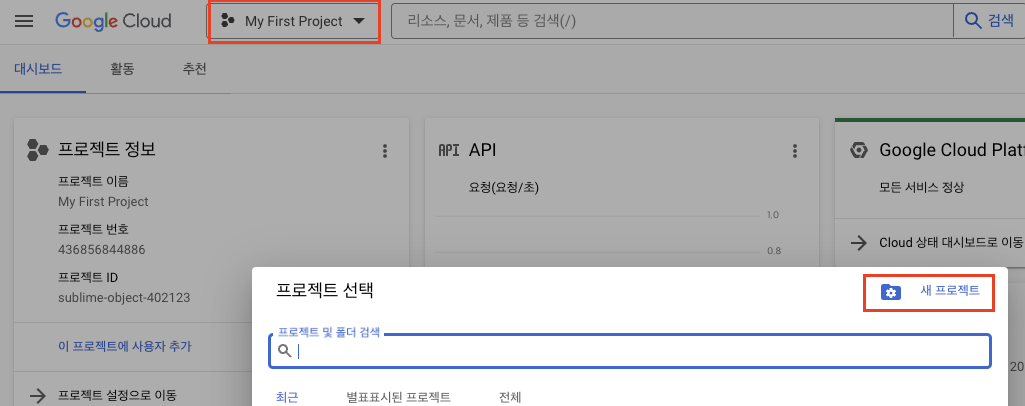
2. [프로젝트 선택] -> [새 프로젝트]를 클릭합니다

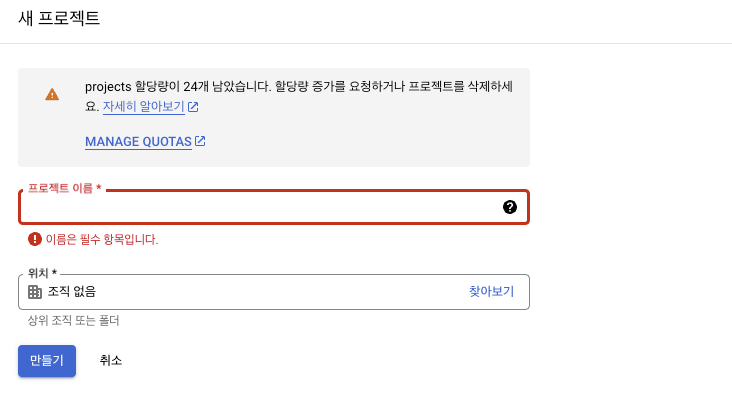
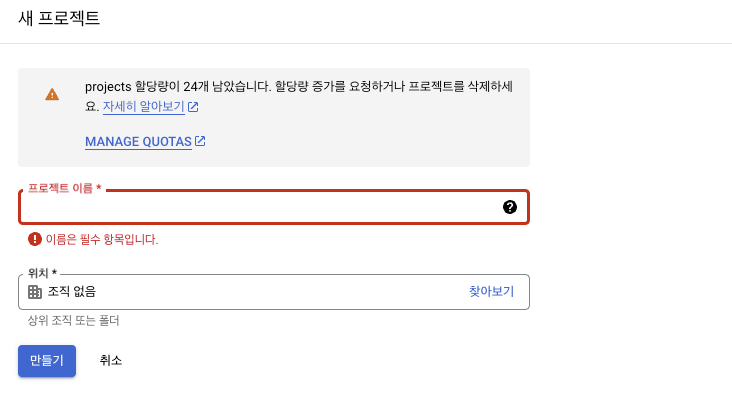
3. 프로젝트명을 입력하고 [만들기]를 클릭해 프로젝트를 생성해줍니다.

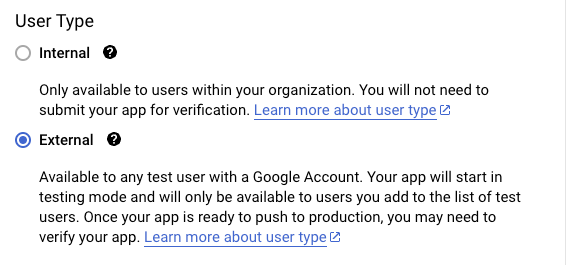
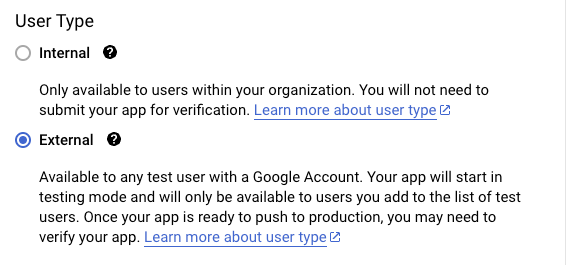
4. [OAuth 동의화면] -> [외부]를 선택해줍니다.


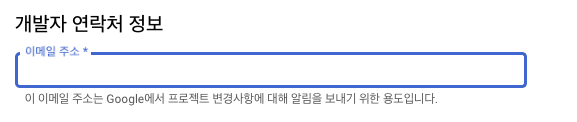
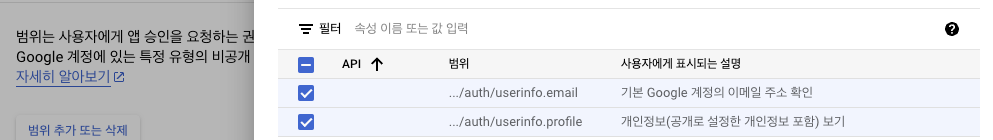
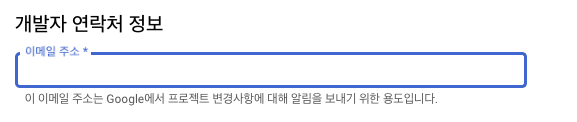
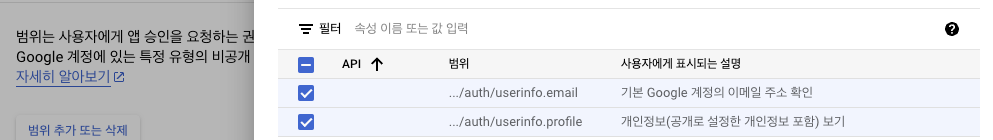
5. 이 후 필요한 정보들을 입력해 줍시다.



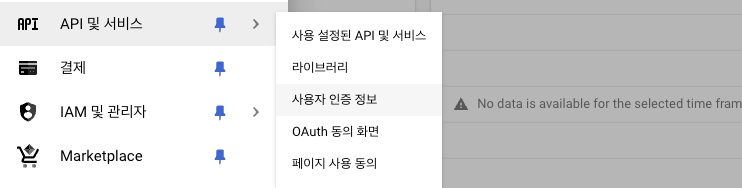
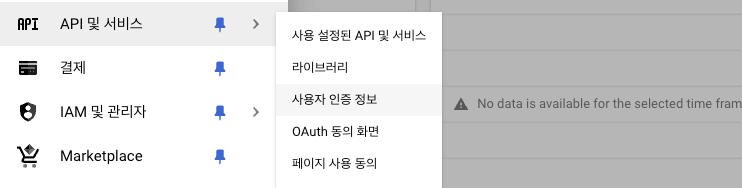
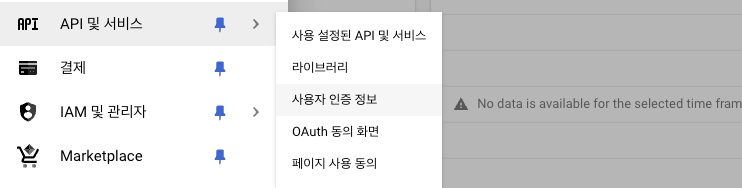
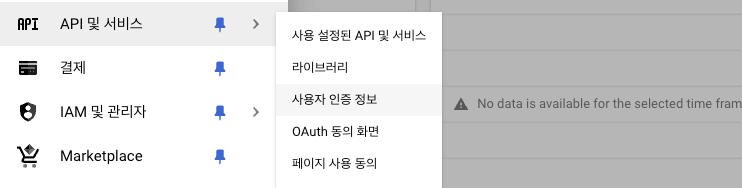
6. 메뉴 -> [API 및 서비스] -> [사용자 인증 정보]로 들어갑니다.

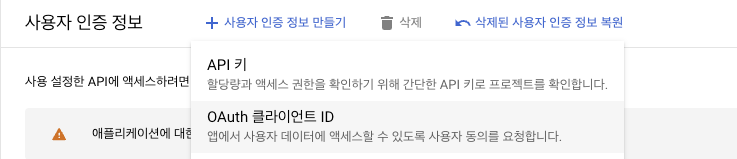
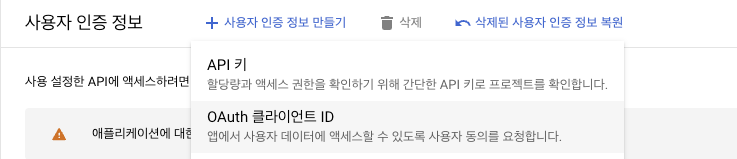
7. [사용자 인증 정보 만들기] - [Oauth 클라이언트 ID]를 선택해줍니다

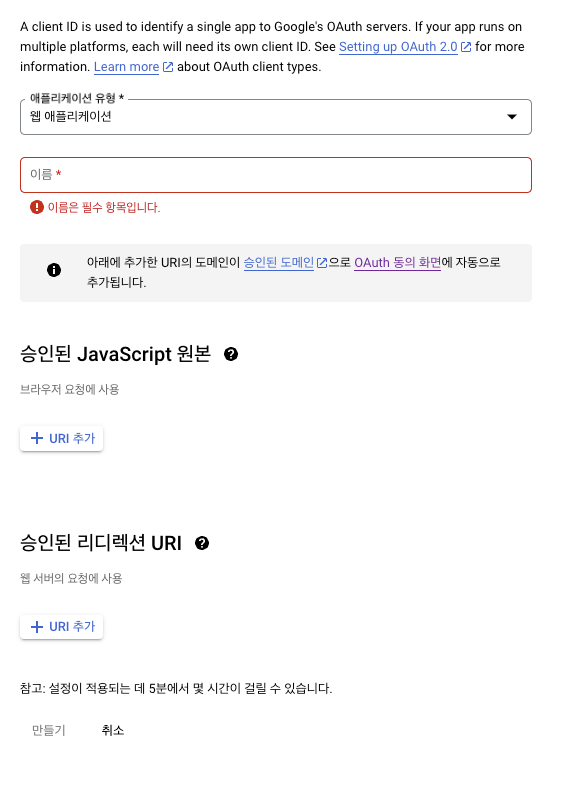
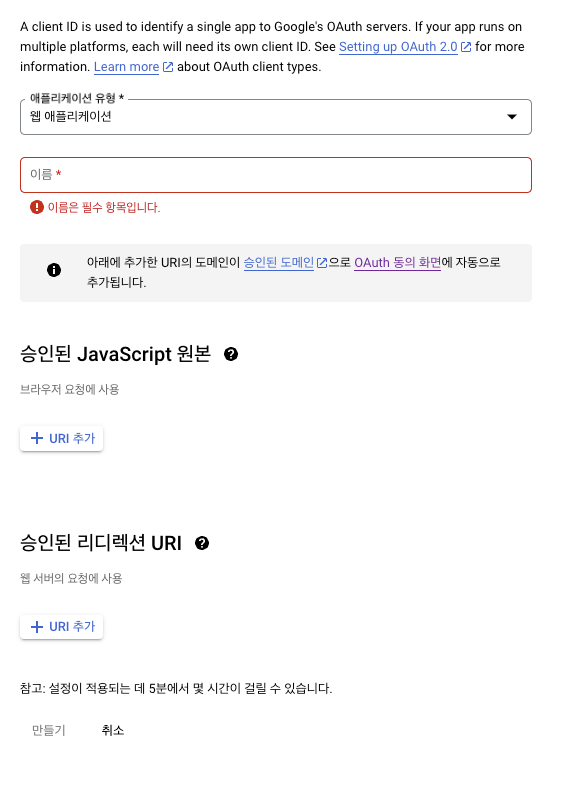
8. 애플리케이션 유형, 이름, 리다이렉션 URL을 입력한 뒤 만들기를 클릭해줍니다.

9. 만들기를 클릭하면 클라이언트 ID와 비밀번호를 발급해주는데 꼭꼭 외부에 공개되지 않도록 주의해줍니다.
(여기서 얻은 클라이언트 아이디와 비밀번호를 2편에서 사용예정!)
5. 네이버 설정
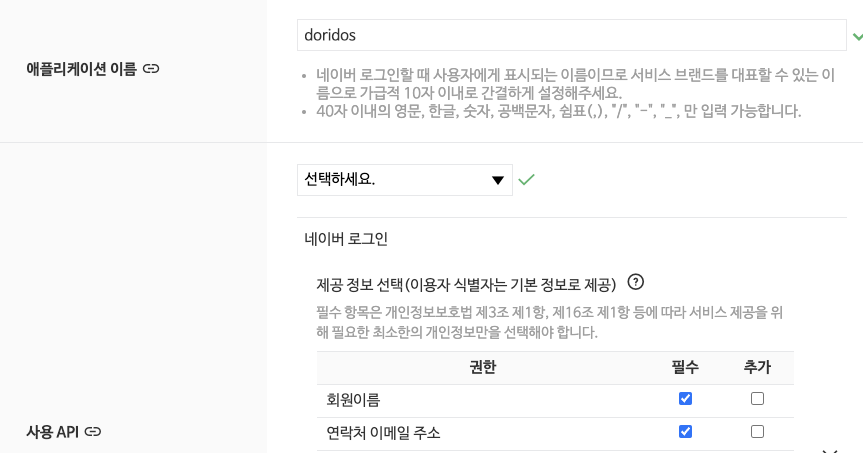
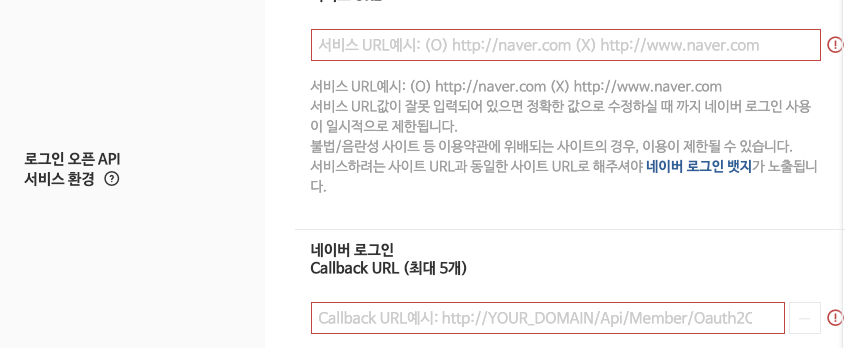
이제 네이버 설정을 진행해봅시다.
https://developers.naver.com/apps/#/register?api=nvlogin


등록을 마치면 Client ID와 비밀번호를 얻을 수 있습니다. (외부 노출 xxxxxx)
이제 2편에서 본격적으로 소셜로그인을 개발해보도록 하겠습니다.
참고
'Backend > 프로젝트' 카테고리의 다른 글
| QueryDsl을 활용한 카테고리별 조회(페이징) 기능 만들기 (1) | 2024.07.30 |
|---|---|
| Github Actions를 이용한 CI 구성 (1) | 2024.07.10 |
| Spring Security + jwt + OAuth2(소셜 로그인 2편) (1) | 2024.06.30 |
| 모니터링 시스템 구축(1) Prometheus, Actuator 구성하기 (0) | 2024.06.13 |
| 모니터링 시스템 구축(2) Grafana 대시보드 구성하기 (0) | 2024.06.01 |
1. OAuth란 무엇인가?
OAuth는 Google, Naver 등과 같은 플랫폼에서 제공하는 사용자 데이터나 서비스에 접근하기 위해 사용자가 직접 자신의 데이터에 대한 접근 권한을 제 3자(우리가 개발하는 서비스)에게 위임할 수 있도록 해주는 개방형 표준 프로토콜입니다.
이는 사용자가 외부 소셜 계정으로 간편하게 회원가입 및 로그인을 할 수 있을 뿐만 아니라, 구글 캘린더 등과 같은 다양한 외부 애플리케이션에서 제공하는 기능들을 우리의 서비스에서도 사용할 수 있도록 해줍니다.
2. OAuth의 구성요소
- Resource Owner : 웹 서비스를 이용하려는 유저, 구글 네이버 등 플랫폼에서 리소스를 소유하고 있는 사용자
- Authorizaition Server : Resource Owner를 인증하고 우리가 개발한 웹 서비스에 Access Token을 발급해주는 서버
- Resource Server : 사용자의 리소스를 가지고 있는 서버(naver, google)
- Client : 리소스 소유자의 데이터에 접근할 수 있는 서비스(우리가 개발하려는 서비스)
개발하려는 서비스가 Client인 이유는 Authorization Server, Resource Server 입장에서는 클라이언트이기 때문
3. OAuth의 동작 흐름

1, 2번 과정
Resource Owner가 서비스의 네이버로 로그인하기 버튼을 눌러 로그인을 요청합니다. Authorization Server에(클라이언트 ID, 리다이렉트 URI, response_type, scope) 정보를 담아 보냅니다.
ex)
https://authorization-server.com/auth?response_type=code&client_id=YOUR_CLIENT_ID
&redirect_uri=YOUR_REDIRECT_URI&scope=read_profile%20email- response type : 인가 서버가 어떤 형태로 응답해야 하는지 지정 일반적인 값은 code로 인가 코드를 요청
- redirect_uri : 인가 코드가 발급된 후 사용자가 리디렉션될 클라이언트 애플리케이션의 URI(등록한 URI)
- client_id : 애플리케이션 생성했을 때 발급반은 Client ID (클라이언트를 식별하는 고유한 식별자)
- scope : 클라이언트가 접근을 요청하는 자원의 범위, 부여받은 리소스 접근 권한
3,4번 과정
클라이언트로부터 Authorization URI로 이동된 Resource Owner은 제공된 로그인 페이지에서 ID/PW 를 입력해 인증을 진행합니다.
5,6번 과정
인증에 성공하면 redirect_uri로 사용자를 리다이렉션 시킵니다.
(Authorization Code는 Access Token획득하기 위해 사용되는 임시 코드로 Redirect URI에 함께 보내짐)
Authorization Code 사용 이유
직접 Access Token을 전달하게 되면 redirect 때 Access Token이 포함되어 사용자에게 브라우저를 통해 데이터가 유출된다.
redirect 후 발급받은 Authorization Code로 backend에서 authorization server에 Access Token을 요청 후 데이터를 처리해 유출되지 않도록 한다.
7,8번 과정
Client는 Authorization Server에 Authorization Code를 전달하고 Access Token을 발급받아 저장하고 Resource Server에서 Resource Owner 리소스에 접근하기 위해 Access Token을 사용합니다.
9번 과정
위 과정을 마치면 Client는 Resource Owner에게 로그인이 성공하였음을 알립니다.
10 ~ 13번 과정
이제 Access Token을 통해서 접근 가능한 Resource에 접근할 수 있습니다.
지금까지 OAuth의 전반적인 개념과 동작 원리에 대해서 알아보았습니다. 그럼 지금부터는 본격적으로 소셜로그인 기능 구현을 위한 사전작업을 시작해보겠습니다.
4. 구글 설정
구글 계정을 통해 로그인 기능을 구현 하기 위해 설정을 해줍시다.
1. https://console.cloud.google.com/home/dashboard 해당 사이트를 접속해 구글 계정으로 로그인해줍니다.
2. [프로젝트 선택] -> [새 프로젝트]를 클릭합니다

3. 프로젝트명을 입력하고 [만들기]를 클릭해 프로젝트를 생성해줍니다.

4. [OAuth 동의화면] -> [외부]를 선택해줍니다.


5. 이 후 필요한 정보들을 입력해 줍시다.



6. 메뉴 -> [API 및 서비스] -> [사용자 인증 정보]로 들어갑니다.

7. [사용자 인증 정보 만들기] - [Oauth 클라이언트 ID]를 선택해줍니다

8. 애플리케이션 유형, 이름, 리다이렉션 URL을 입력한 뒤 만들기를 클릭해줍니다.

9. 만들기를 클릭하면 클라이언트 ID와 비밀번호를 발급해주는데 꼭꼭 외부에 공개되지 않도록 주의해줍니다.
(여기서 얻은 클라이언트 아이디와 비밀번호를 2편에서 사용예정!)
5. 네이버 설정
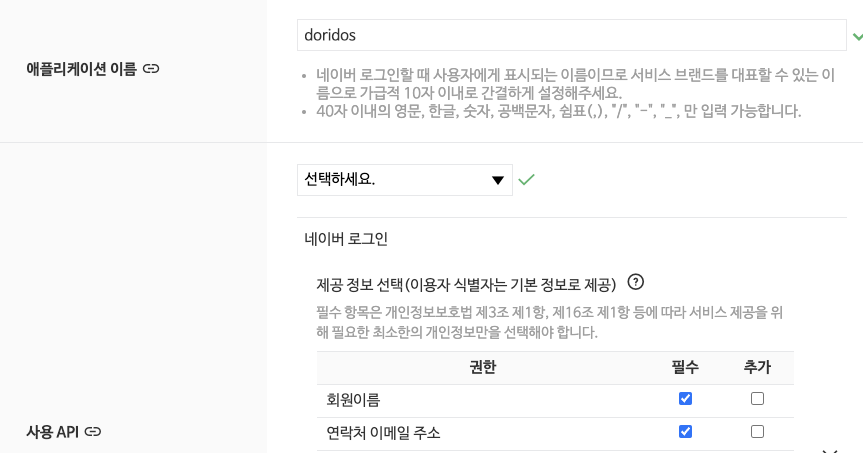
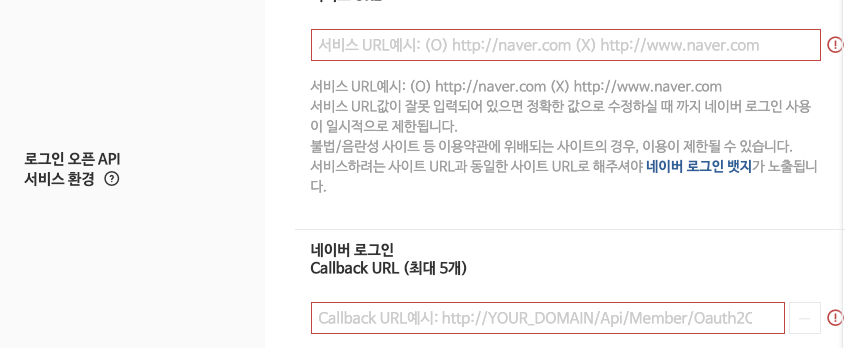
이제 네이버 설정을 진행해봅시다.
https://developers.naver.com/apps/#/register?api=nvlogin


등록을 마치면 Client ID와 비밀번호를 얻을 수 있습니다. (외부 노출 xxxxxx)
이제 2편에서 본격적으로 소셜로그인을 개발해보도록 하겠습니다.
참고
'Backend > 프로젝트' 카테고리의 다른 글
| QueryDsl을 활용한 카테고리별 조회(페이징) 기능 만들기 (1) | 2024.07.30 |
|---|---|
| Github Actions를 이용한 CI 구성 (1) | 2024.07.10 |
| Spring Security + jwt + OAuth2(소셜 로그인 2편) (1) | 2024.06.30 |
| 모니터링 시스템 구축(1) Prometheus, Actuator 구성하기 (0) | 2024.06.13 |
| 모니터링 시스템 구축(2) Grafana 대시보드 구성하기 (0) | 2024.06.01 |
