1. Grafana란?
그라파나(Grafana)는 데이터 시각화 및 모니터링 도구로, 주로 시스템 및 애플리케이션의 성능을 모니터링하고 문제를 진단하는 데 사용됩니다. 또한 다양한 데이터 소스를 통합하여 대시보드 형태로 시각화 할 수 있어 많이 사용됩니다. 지금부터 Grfana를 어떻게 설치하고 사용하는지 알아보겠습니다.
2. Grafana 설치
https://grafana.com/grafana/download?platform=linux 에서 자신이 설치하려는 인스턴스 환경에 맞는 명령어를 복사해 실행해 줍니다.

sudo apt-get install -y adduser libfontconfig1 musl
wget https://dl.grafana.com/enterprise/release/grafana-enterprise_11.0.0_amd64.deb
sudo dpkg -i grafana-enterprise_11.0.0_amd64.deb설치가 끝나면 Grafana를 실행해 줍니다
sudo service grafana-server start
3. 그라파나 접속
그라파나의 기본적으로 3000번 포트를 이용합니다 브라우저를 통해 설치한 서버의 Public IP와 3000번 포트를 통해 Grafana에 접속할 수 있습니다.

접속이 안될 경우 방화벽에 해당 3000번 포트가 막혀있는지 확인한다.
대시보드에 접속하면 위와 같은 모습을 볼 수 있습니다. 처음 접속하게 되면 default로 아이디와 패스워드는 admin으로 설정되어 있습니다. (이후 패스워드를 변경할 수 있습니다.)
4. 프로메테우스와 연결
Grafana를 통해 매트릭 정보를 수집하기 위해서는 Data Source를 추가해줘야 하는데 Prometheus를 추가해보도록 하겠습니다.
메인화면에서 Data Sources 버튼을 클릭합니다.

이후 Data Source로 프로메테우스를 선택해줍니다.

프로메테우스가 설치된 서버의 URL을 입력하고 커넥션이 올바르게 맺어지는지 확인하고 데이터 소스 추가를 마무리합니다.

5. Dashboard 추가
이제 대시보드를 만들어 줍니다. Grafana는 다양한 템플릿을 제공하는데 https://grafana.com/grafana/dashboards/
에서 제공하는 템플릿을 이용해보겠습니다.(자신의 필요에 맞춰 커스텀해도 됩니다.)


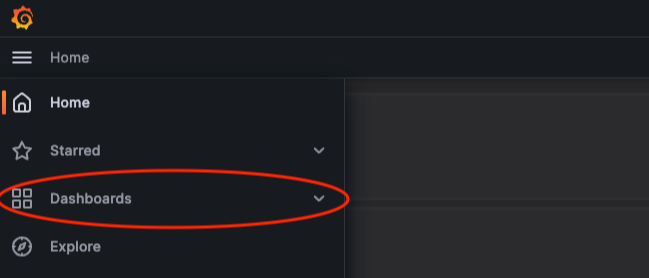
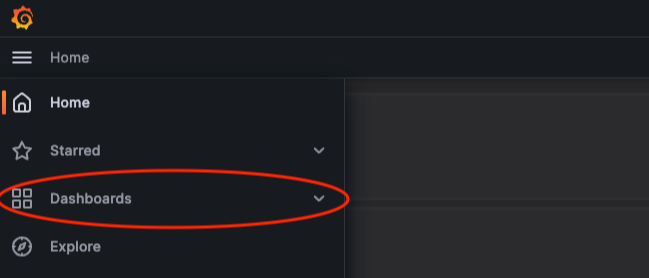
원하는 대시보드를 찾고 ID를 복사해줍니다. 이 후 다시 그라파나로 돌아와 DashBoards 버튼을 클릭해줍니다.

import 버튼 클릭!

복사한 대시보드 id를 붙여넣고 load버튼을 눌러준다

이후 다음 페이지에서 Prometheus를 선택해줍니다.

이제 완성된 대시보드를 확인할 수 있습니다.

마무리

지금까지 Spring Actuator와 Prometheus로 수집한 매트릭을 Grafana를 통해 시각화하는 과정을 살펴보았습니다.
참고
https://medium.com/finda-tech/grafana%EB%9E%80-f3c7c1551c38
Grafana란?
시계열 데이터에 대한 대시보드를 제공해주는 Data Visualization Tool인 Grafana에 대해 알아보자.
medium.com
'Backend > 프로젝트' 카테고리의 다른 글
| QueryDsl을 활용한 카테고리별 조회(페이징) 기능 만들기 (1) | 2024.07.30 |
|---|---|
| Github Actions를 이용한 CI 구성 (0) | 2024.07.10 |
| Spring Security + jwt + OAuth2(소셜 로그인 2편) (1) | 2024.06.30 |
| OAuth란 무엇인가? (소셜 로그인 1편) (0) | 2024.06.17 |
| 모니터링 시스템 구축(1) Prometheus, Actuator 구성하기 (0) | 2024.06.13 |
1. Grafana란?
그라파나(Grafana)는 데이터 시각화 및 모니터링 도구로, 주로 시스템 및 애플리케이션의 성능을 모니터링하고 문제를 진단하는 데 사용됩니다. 또한 다양한 데이터 소스를 통합하여 대시보드 형태로 시각화 할 수 있어 많이 사용됩니다. 지금부터 Grfana를 어떻게 설치하고 사용하는지 알아보겠습니다.
2. Grafana 설치
https://grafana.com/grafana/download?platform=linux 에서 자신이 설치하려는 인스턴스 환경에 맞는 명령어를 복사해 실행해 줍니다.

sudo apt-get install -y adduser libfontconfig1 musl
wget https://dl.grafana.com/enterprise/release/grafana-enterprise_11.0.0_amd64.deb
sudo dpkg -i grafana-enterprise_11.0.0_amd64.deb설치가 끝나면 Grafana를 실행해 줍니다
sudo service grafana-server start
3. 그라파나 접속
그라파나의 기본적으로 3000번 포트를 이용합니다 브라우저를 통해 설치한 서버의 Public IP와 3000번 포트를 통해 Grafana에 접속할 수 있습니다.

접속이 안될 경우 방화벽에 해당 3000번 포트가 막혀있는지 확인한다.
대시보드에 접속하면 위와 같은 모습을 볼 수 있습니다. 처음 접속하게 되면 default로 아이디와 패스워드는 admin으로 설정되어 있습니다. (이후 패스워드를 변경할 수 있습니다.)
4. 프로메테우스와 연결
Grafana를 통해 매트릭 정보를 수집하기 위해서는 Data Source를 추가해줘야 하는데 Prometheus를 추가해보도록 하겠습니다.
메인화면에서 Data Sources 버튼을 클릭합니다.

이후 Data Source로 프로메테우스를 선택해줍니다.

프로메테우스가 설치된 서버의 URL을 입력하고 커넥션이 올바르게 맺어지는지 확인하고 데이터 소스 추가를 마무리합니다.

5. Dashboard 추가
이제 대시보드를 만들어 줍니다. Grafana는 다양한 템플릿을 제공하는데 https://grafana.com/grafana/dashboards/
에서 제공하는 템플릿을 이용해보겠습니다.(자신의 필요에 맞춰 커스텀해도 됩니다.)


원하는 대시보드를 찾고 ID를 복사해줍니다. 이 후 다시 그라파나로 돌아와 DashBoards 버튼을 클릭해줍니다.

import 버튼 클릭!

복사한 대시보드 id를 붙여넣고 load버튼을 눌러준다

이후 다음 페이지에서 Prometheus를 선택해줍니다.

이제 완성된 대시보드를 확인할 수 있습니다.

마무리

지금까지 Spring Actuator와 Prometheus로 수집한 매트릭을 Grafana를 통해 시각화하는 과정을 살펴보았습니다.
참고
https://medium.com/finda-tech/grafana%EB%9E%80-f3c7c1551c38
Grafana란?
시계열 데이터에 대한 대시보드를 제공해주는 Data Visualization Tool인 Grafana에 대해 알아보자.
medium.com
'Backend > 프로젝트' 카테고리의 다른 글
| QueryDsl을 활용한 카테고리별 조회(페이징) 기능 만들기 (1) | 2024.07.30 |
|---|---|
| Github Actions를 이용한 CI 구성 (0) | 2024.07.10 |
| Spring Security + jwt + OAuth2(소셜 로그인 2편) (1) | 2024.06.30 |
| OAuth란 무엇인가? (소셜 로그인 1편) (0) | 2024.06.17 |
| 모니터링 시스템 구축(1) Prometheus, Actuator 구성하기 (0) | 2024.06.13 |
